Z-Blog for PHP 链接模块管理插件 KandyLink 发布及更新
由 吉光片羽 在 10 年前
 猴端程序猿
猴端程序猿插件简介
这不应该是Z-Blog自带的功能么?真正用博客的有几个是会写代码的?虽然新版很人性的添加了新建分类和页面自动插入导航栏的功能,可友情链接什么的呢?照着格式改?万一漏了个字母或标签呢?什么,页面乱了?够了么?够了就用KandyLink吧:
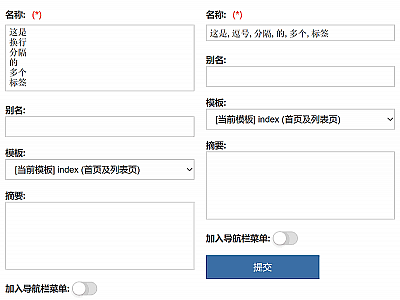
你只要知道链接的地址,名称,和提示内容就行。
突然有好多链接要加?那你就一次性加呗,加一个提交一次,你以为是新建文章么?
太好了,他还默认支持二级菜单,二级不够用?N级真的有必要么?
什么?自带二级菜单交互开合!默认为悬停开合,当父链接为“#”时,启用点击开合。
还有树形排列的选项?非树形即嵌套结构。
想改改顺序?随便拖拖就行啦!
友链什么的失效不要了?果断把它拖到“垃(hong)圾(se)箱(kuang)”里扔(shan)掉(chu)呗!
别担心,一开始我们就备份了你的链接,卸载后保证恢复原样。
注意事项
KandyLink插件自带的二级菜单开合功能已尽可能的顾全大局来实现,如果与你使用的主题有冲突或无法正常开合,请留言告知。
至于样式什么的,请让你使用的主题作者来解决,KandyLink不知道你的主题是啥样式的,谢谢!
另外,如果你的主题导航自带二级甚至N级菜单,或者你的导航不是ul列表格式,请务必不要通过KandyLink来编辑导航栏内容,谢谢!
插件卸载时会将已备份文件覆盖回来,如果链接内容有更新请务必及时备份,否者可能会造成数据丢失。
插件配置
插件安装成功后,你可以自由新建链接模块,同时,系统默认的导航栏、友情链接和网站收藏也会自动使用KandyLink界面来管理。你没看错,KandyLink的相关模块或链接会有橙色的边带,再也不怕找不着了不是么?


为了更好的菜单界面展示,你可以通过以下样式类来设置样式:
.kandyLink{}//二级菜单(ul)的父层(li)样式
.kandyLinkExpend{}//二级菜单显示时,用于覆盖上方的样式
.kandyLinkSub{}//二级菜单子元素(li)样式
.kandyLinkTree{}//我也忘了是干啥用的了…以下下是一个应用了KandyLink导航栏的非树形基本HTML代码结构,内联样式(style="...")由插件自动判断生成:
<ul> <li><a title=".." href="..">一级</a></li> <li class="kandyLink" style="position: relative;"> <a title=".." href="..">一级</a> <ul style="display: none; position: absolute;"> <li class="kandyLinkSub"><a title=".." href="..">二级</a></li> <li class="kandyLinkSub"><a title=".." href="..">二级</a></li> </ul> </li> <li><a title=".." href="..">一级</a></li> </ul>
更新日志
2017-10-17 V1.1
NEW 新增备份当前链接内容的功能
BUG 修复1.5系统无法正常使用开关的问题2015-05-17 V1.0
KandyLinkS 简(免费)版发布
下载安装
这一定是个激动人心的插件,快去应用中心搜索Kandy,然后找到KandyLink下载安装并启用吧!
 Z-Blog for PHP 批量新增标签插件 KandyNewTags 发布及更新
Z-Blog for PHP 批量新增标签插件 KandyNewTags 发布及更新 Z-Blog for PHP 51LA统计插件 Kandy51la 发布及更新
Z-Blog for PHP 51LA统计插件 Kandy51la 发布及更新 Z-Blog for PHP 模块助手插件 KandyModuleHelper 发布及更新
Z-Blog for PHP 模块助手插件 KandyModuleHelper 发布及更新 Z-Blog for PHP 1.6 官方主题 ZBlogIt 发布及更新
Z-Blog for PHP 1.6 官方主题 ZBlogIt 发布及更新