Z-Blog for PHP 上传助手插件 KandyUpload 发布及更新
由 吉光片羽 在 9 年前
插件简介
每次开发应用需要用到上传功能就得费劲的去实现,每次都费劲不累么?好吧,是我太懒了,所以我的APP都用到了KandyUpload来实现上传功能,有劳您多启用一个插件了!简单的说,这是一个:
应该是仅适合吉光片羽自己用的插件
还有好多待完善的体验,但不影响基本功能
插件特点
支持简、繁、英3语
可自定义上传路径,默认至上传文件夹的 KandyUpload 目录
可自定义文件名称,默认为随机格式
可自定义文件大小,默认为系统上限
可自定义文件格式,默认为系统规定格式
可设定是否保存唯一图片,无论任何后缀
可设定能使用上传功能的用户权限级别
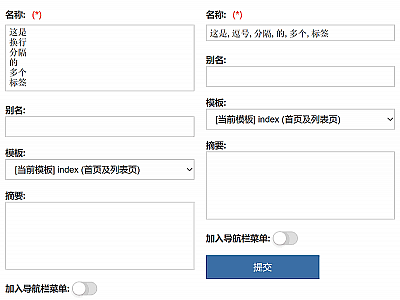
提供了上传文件域、图片预览、表单和及其一体的框架调用
提供了上传及上传成功接口满足更丰富的需求
注意事项
插件需 KandyApp 加持
如果发现上传功能无法正常显示,请按照提示重启相关应用
插件配置
普通用户无需配置,启用就行。
接口及函数
上传页面接口
Filter_Plugin_KandyUpload
function MyApp_KandyUpload_Success($kandyupload, $script){
// JS可用变量 doc,等于 window.parent.document
}上传成功回调接口
Filter_Plugin_KandyUpload_Success
function MyApp_KandyUpload_Success($kandyupload, $script){
// JS可用变量 doc,等于 window.parent.document
}上传绑定配置
配置函数
KandyUpload(绑定应用ID,上传域,文件路径及名称,限定文件格式,限定文件大小,是否保留唯一文件,接口用户权限)
在应用安装时绑定
function InstallPlugin_MyApp(){
KandyUpload('MyApp','Cover','/default.gif','jpg|jpeg|gif|png|bmp',200,true,1);
}上传调用
上传类
kandyUpload(绑定应用ID,上传域,文件地址);
实例化调用
$cover=new kandyUpload('MyApp','Cover',$zbp->Config('MyApp')->Cover);
echo $cover->Preview; //输出上传带预览图框架
echo $cover->Iframe; //输出上传框架
echo $cover->Form; //输出上传表单
echo $cover->Input; //输出上传域
echo $cover->Image; //输出上传预览图更新日志
2017-05-11 V1.2
NEW 新增类变量Alias以便提供判断防止上传接口相关操作导致全局感染
NEW 新增类变量None以便提供特定无图图片地址
NEW 新增类变量Skip以便提供指定图片地址以防清除时文件被删除
NEW 新增上传配件权限设定功能,方便上传功能的前台使用等应用
NEW 新增可预设图片地址等多个上传调用接口
FIX 规范并美化了相关样式
FIX 完善了部分代码
FIX 规范了上传注册函数参数格式,需按指定类型设定参数
FIX 重写了上传框架,提高了加载速度
BUG 修复了若干潜在的问题2016-12-22 V1.1
NEW 新增(追加)指定文件名功能
FIX 完善了部分代码2016-09-17 V1.0
插件首发
插件下载
快去应用中心搜索KandyUpload下载安装并启用吧!其实你在使用部分吉光片羽开发的应用时都会让你下载该插件的,请见谅!
 Z-Blog for PHP 批量新增标签插件 KandyNewTags 发布及更新
Z-Blog for PHP 批量新增标签插件 KandyNewTags 发布及更新 Z-Blog for PHP 51LA统计插件 Kandy51la 发布及更新
Z-Blog for PHP 51LA统计插件 Kandy51la 发布及更新 Z-Blog for PHP 模块助手插件 KandyModuleHelper 发布及更新
Z-Blog for PHP 模块助手插件 KandyModuleHelper 发布及更新 Z-Blog for PHP 1.6 官方主题 ZBlogIt 发布及更新
Z-Blog for PHP 1.6 官方主题 ZBlogIt 发布及更新