Z-Blog for PHP 中文图标字体插件 KandyIcons 发布及更新
由 吉光片羽 在 7 年前
 钱端攻城狮
钱端攻城狮说到图标字体,Font Awesome应该是比较出名的了,还有一个在线制作字体图标的Fontello。可惜的是这些都是老外的玩意,26个英文字母加10个数字,最多也就36个图标,算上标点符号什么的估计也够用了,却表意不清,这就体现出了中文的优势,一个独立的富含语意的汉字转成一个对应语意的图标,还有比这更科学的吗?鬼才要去记那些unicode编码!
插件简介
为了方便自己使用图标字体而不必绞尽脑汁的为了不同的界面做相应尺寸和配色的图标图片,大概花了几天的时间提炼出了这款KandyIcons图标文字。
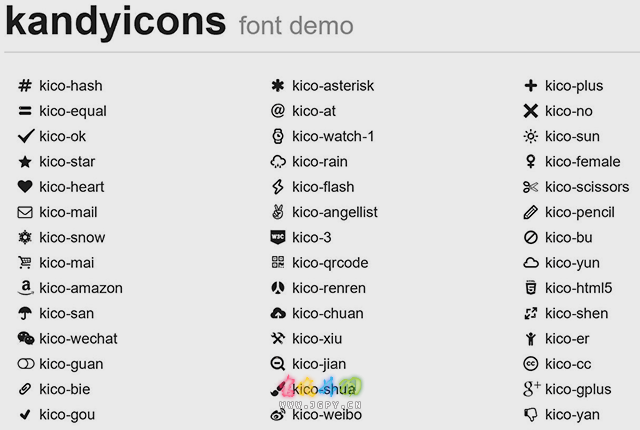
网页常用图标的中文名即是图标本身
class采用汉字拼音,近百个图标却不重复
包含常用互联网品牌图标,class用品牌名字母即可
部分输入法就可打出的图标重新定义,class用其英文名字母即可
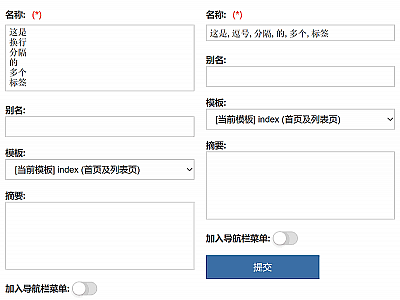
用i.kico包裹相关文字标签即可直接显示图标,或者用.kico-xx标签附加相应图标在前
效果预览

注意事项
插件需要KandyApp的加持
KandyIcons艰难的兼容了IE7,但不一定十全十美,而且损耗较大
插件配置
插件无需配置,启用即可使用图标文字。
需要单独应用KandyIcons的页面请自行加载CSS文件即可
<link rel="stylesheet" href="{$host}zb_users/plugin/KandyIcons/css/kandyicons.css">如果需要兼容IE7,不要忘了下面的代码
<!--[if IE 7]><link rel="stylesheet" href="{$host}zb_users/plugin/KandyIcons/css/kandyicons-ie7.css"><![endif]-->更新日志
2018-01-25 V1.0
NEW 插件首发
下载安装
请在应用中心搜索KandyIcons,下载安装并启用吧!
 Z-Blog for PHP 批量新增标签插件 KandyNewTags 发布及更新
Z-Blog for PHP 批量新增标签插件 KandyNewTags 发布及更新 Z-Blog for PHP 51LA统计插件 Kandy51la 发布及更新
Z-Blog for PHP 51LA统计插件 Kandy51la 发布及更新 Z-Blog for PHP 模块助手插件 KandyModuleHelper 发布及更新
Z-Blog for PHP 模块助手插件 KandyModuleHelper 发布及更新 Z-Blog for PHP 1.6 官方主题 ZBlogIt 发布及更新
Z-Blog for PHP 1.6 官方主题 ZBlogIt 发布及更新